3Dペイントで切り抜き写真を重ねて、タイトル画像を作ってみる話【イメージはandymoriのファンファーレと熱狂】

ハロー!ぼっちシンガーです。
路上ライブで世界一周の旅を終え、現在は東京で音楽活動中。
日々の何でもない事を得意げに語るよ!

どや!!!!
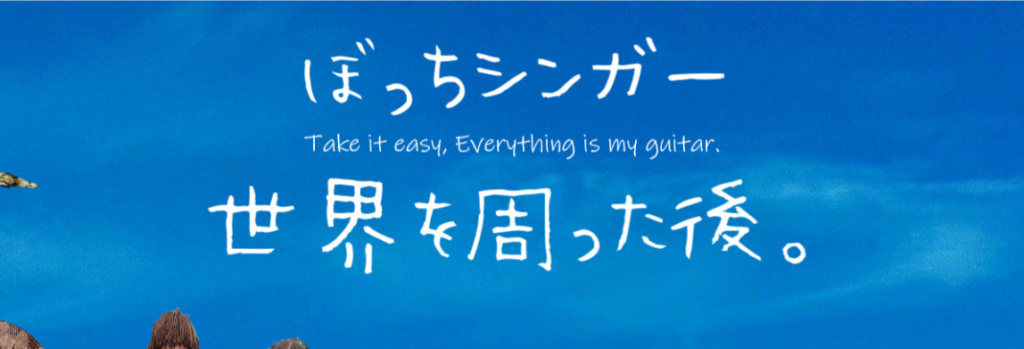
作ったで!!!
今回、丸一日かけて本ブログタイトルの画像を作成した。うむ、なかなかいい出来ではないか(自分で言う)。
いないと思うけど、こういうの作りたい!って人がいたら参考にしてもらえれば、と思って、
今回はこんな感じの画像を3Dペイントで制作する手順を書いていくよ!!
もくじ
イメージはandymoriの『ファンファーレと熱狂』。
今回作りたいのはこういう感じ。

andymoriというバンドのアルバムジャケットなんだけれど、いいなぁ!!楽しそうでおしゃれじゃねぇかっ!!!
そして、僕はとにかくこのバンドを愛していている。
どれくらい好きかというと、このバンドの「青い空」って曲が好きすぎて仕事辞めて旅を始めたくらい。
まさに人生狂わされたほど熱狂したバンドなのだっ!!!!
…おっと、また聞かれても無い事を鼻息荒く語ってしまっていた!!
とにかく!こういう切り抜いた写真を組み合わせて奥行を持たせ、張り合わせるようなやり方で、タイトル画像を作ってみたいな、と。
で、こういうアートワークの作り方について調べてみたかったのだが、見つからない。
こういう技法?表現方法?に何か名前があるのかもしれないが…
とりあえず手探りで作ってみることとした!!
用意するもの
必要なのは画像編集ソフトと写真。
僕はフォトショップなどは持っていないので、PCに元々入っていた3Dペイントを使って作成した。
写真は昔の旅の写真から40枚程度用意した。
それぞれトリミングで被写体だけ切り抜いて、素材として利用する。
写真の選定は、使用用途別に3パターンに分けて選定した。
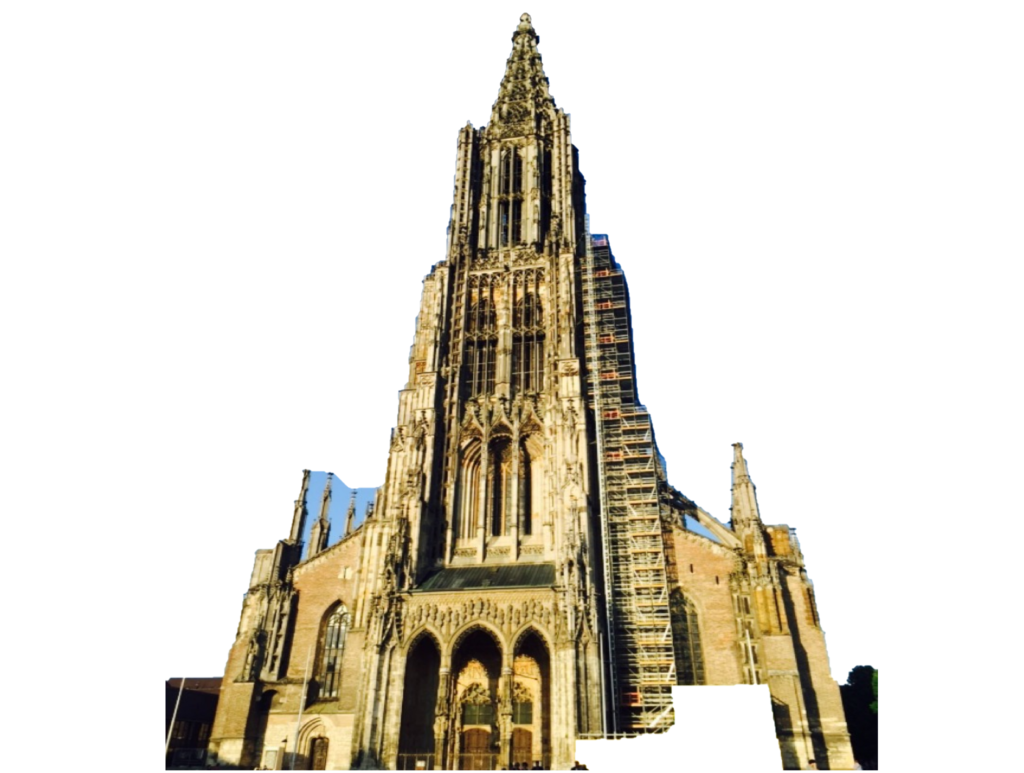
①鋭角な建物の写真

こういうやつ。視線の流れを作るのに便利な素材。
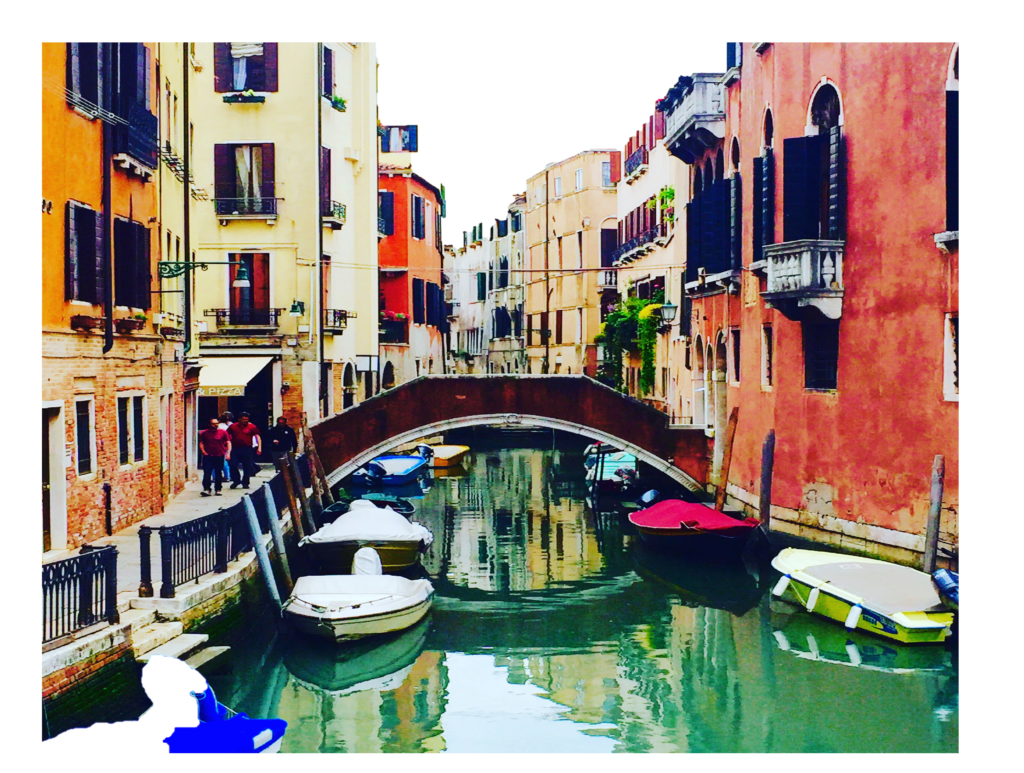
②街並み、景色の写真

こういうやつ。背景になる。
③人物や動物

楽しそうなやつ。
鋭角な建物ってなんやねん!!って感じかもしれないが、それぞれ張り付ける順序が変わってくる。
どのように使用するかは後ほど!
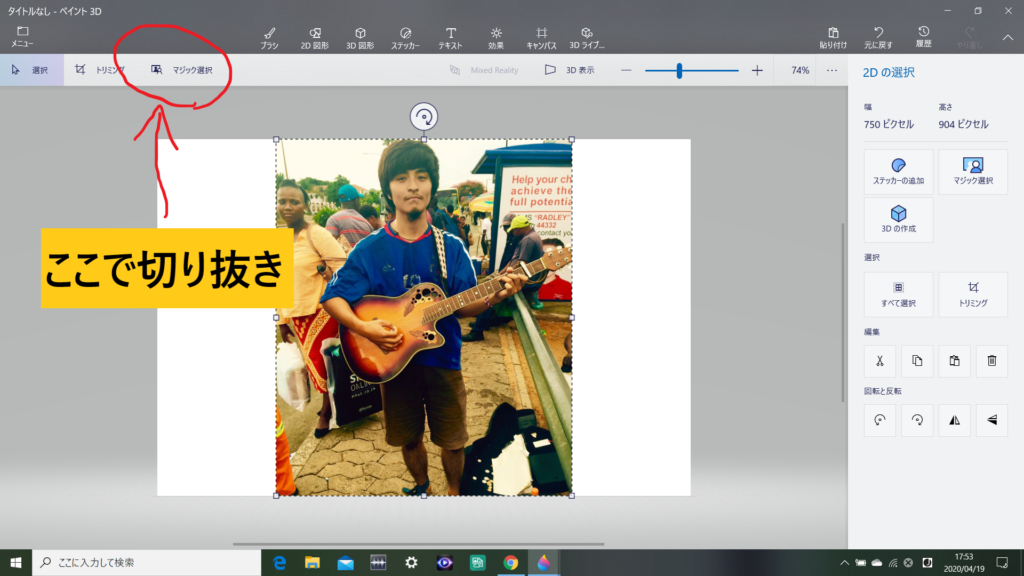
3Dペイントの『マジック選択』でトリミング
僕も使ったことなかったのだが、3Dペイントならこの、「マジック選択」というやつで自動で被写体を切り抜いてくれる。なかなか便利。

この機能を使って、一枚一枚写真から素材を切り抜き、保存していく。
注意点は、背景画像を透明にして保存しないと、白い枠が入ってしまう事。
そのため、保存前に
①キャンパス>透明なキャンパスをONにする。
②保存時、「PNG」データで保存する。(ほかの形式だと枠線が表示されてしまう。)
これらを忘れずに。
詳しい3Dペイント・マジック選択のやり方はこちらのサイトで詳しく書いてくれてました。
結構骨の折れる作業。わいは40枚切り抜くのに3時間かかった…。
貼り付け作業
トリミングが終わったら続けて貼り付け作業だ!
まず「キャンパス」でサイズを選択!
今回はTwitterのヘッダー画像で推奨されている、「1500(横)×500(縦)px」のサイズで作ってみることにするよ!(ブログのサイズに関してはテーマによっても違うと思うので、調べてみてね。僕はLuxeritasなんだけれど、なんか両サイドに少し余白が出来るんだよな…詳しい人誰か教えて…)
土台となる写真を挿入!

土台となるベースの写真を張り付けるよ!
おれは青空の真ん中に白字でタイトルを書きたかったので、Pixabayで適当な青空の写真をチョイス。
指定サイズに合わせてトリミング。
①鋭角な建物を張り付けていく!

先ほどトリミングした画像の①、鋭角な建物を配置してみて、全体の構成を練る。
タイトルに視線が行くように配置したいので、中央に向けて建物たちを配置してみる。
②街や風景を配置していく

街並みは底辺に張り付けていく。
ぼくのブログの場合、世界の旅がテーマなので、ヨーロッパ・アジア・アフリカと、大陸ごとに配置をエリア分けして構成してみた。
③人物を配置していく

好きに配置していく。今回は参考にした「ファンファーレと熱狂」のジャケっぽく、とにかくごちゃごちゃに乱雑に、配置してみた。
そんな中でもポイントは、①人のサイズをそれぞれ変えてメリハリを持たせる事、そして②重ね張りして奥行を持たせる事。
カラフルな動物の写真やグラフィックアートなんかも色のアクセントをつける上で使いやすい素材だった。
最後にタイトルを入れて完成!!

フォントは仕事メモ書きを使用。
視線の中央にタイトルが来るように細かく調整。うむ!いい感じ!!
(ちなみに「Take it easy」「Everything is my guitar」もandymoriの曲から拝借してます。)
まとめ
元のイメージだった、ファンファーレと熱狂のジャケとは少し違った仕上がりになったが、なんとなーく旅ブログっぽい感じになってよかったぜ!(もう旅ブログじゃないけど。)
自分でデザインして作り上げていく作業は面白かったな。
ただ、めちゃくちゃ時間かかった!何度も試行錯誤しながら丸一日かかってしまった。
フォトショップなどあればもっと早いのかもしれないが…
もしペイントでやってやろうって人がいたら、参考になれば幸いです。
そんなところです!!
Follow @gamoyou
ブログ村でランキングに参加中!今3万位くらい!下のリンクをクリックして、底辺に沈むぼっちシンガーをせせら笑いに行こう!
にほんブログ村
Youtubeで楽曲作品公開中。頼む、チャンネル登録してくれ・・!!この通りっ・・!!









ディスカッション
コメント一覧
まだ、コメントがありません