【premiere pro でMV制作】古いフィルム風に文字を振動させて、歌詞を演出する方法の話。


ナマステ!ぼっちシンガーです。
路上ライブで世界一周の旅を終え、現在は東京で音楽活動中。
僕は自身で作曲した音楽にpremiere proで動画をつけて、Youtubeで公開しています。
たまに、同じく動画制作をされている方から
『〇〇の動画の、ここのエフェクトはどう作ったのか教えてほしい。』
などと問い合わせをいただくことがあります。
僕自身動画制作は趣味程度で活動しており、専門的知識があるわけでもないのですが、
自主制作ミュージックビデオというちょっとニッチなタイプの動画編集を長く続けていることから、
一般の観点からは少しずれた作り方をしている傾向があると自負しており、
もしかしたら、オリジナルのノウハウを築き上げているのかもしれません。
同じような動画を作ってみたいと思ってらっしゃる方が少しでもいるのであれば、
そして自身の備忘録にもと思い、
動画制作で使用したノウハウを書き残しておこうと思います。
もくじ
古いフィルム風に文字を振動させて、歌詞を演出する方法。

MVを個人で制作している人は分かってくれると思うのですが、
MVを作る時に一番困るのって、
『撮影させてもらうモデルがいない!』
問題だと思います。(笑)
音楽に乗せて歌うアーティストの迫力ある映像、そして歌詞の世界観を演出するかわいい女の子…
そんな風に、撮影スタッフを雇い、モデルさんに出演してもらえたなら、
何の編集もエフェクトも無しですごいいMVになるんですよ。
当たり前だよ。金かかってるもん。
か、かっこいいMV…
でも、一端の零細シンガーソングライターな我々には難しい。
自分が歌っている動画を撮るのも、撮ってくれる人がいない。
モデルさんに依頼する金もコネクションも無い。ついでに友達もいない!(笑)
そんな方でも、今回紹介する演出方法を使えば、
一人で撮りためた街の何でもない風景に歌詞を当てはめるだけで、
それっぽいMVを作ることができます。
こんな風に。
ちょっと面倒だけれど、簡単でお金はかかりません。
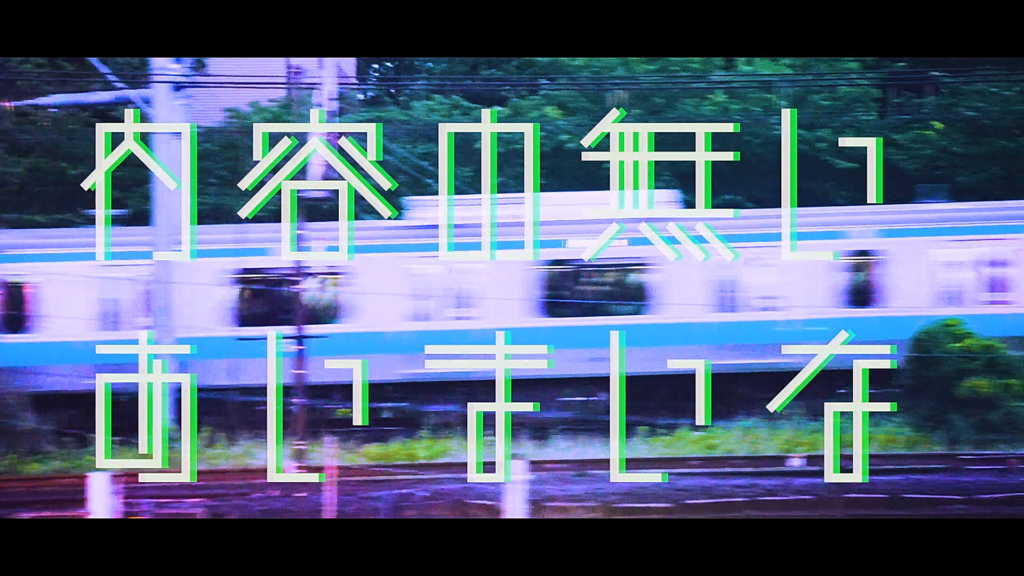
今回紹介するのはこんな歌詞エフェクト。
今回は先ほどのMVで使用した『歌詞のエフェクト』について解説してみたいと思います。
切り抜くとこんな感じのパートです。
古いフィルム?傷んだVHS?こういう演出難っていうのか分からないんですが、
文字をあえてズラしたり、固定させずに揺らしたりすることで、
なんてことない電車の風景が、ちょっと脳に悪そうな(?)雑音感のあるMV風に様変わりしました。
こちらの歌詞はこんな風に作っています。
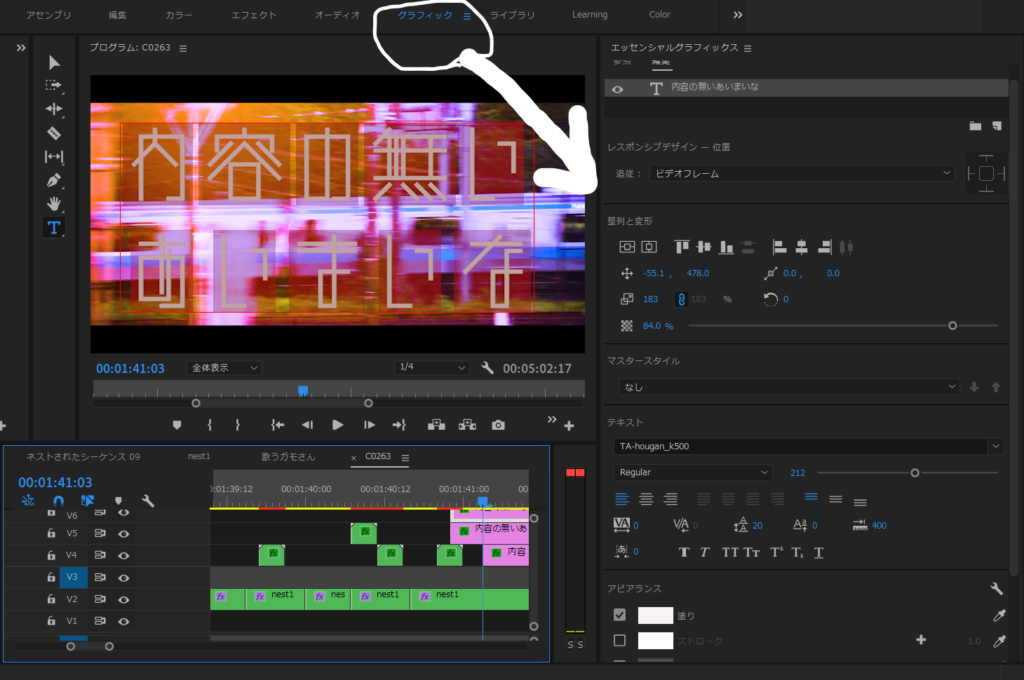
①フォントは『TA-hougan_k500』

まず、『グラフィック』で文字を入力。
今回の動画では、フォントは『TA-hougan_k500』というものを使っています。
premier proで無料で使えます。
そして文字の『不透明度』を80前後まで下げました。
背景の映像にもよると思いますが、今回の映像だと彩度の強い、
ちょっと傷み気味の昔の映像っぽい背景なので、
文字をくっきり鮮明に打ち出してしまうと、なんか浮いちゃう感じがあったからです。
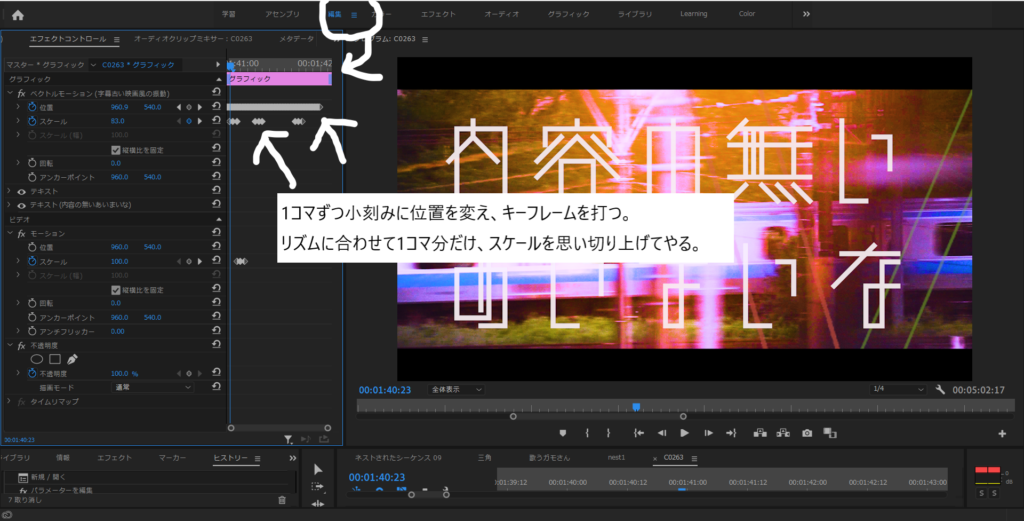
②キーフレームで傷んだフィルム感を演出。

次に『編集』に移動して、文字の位置を1コマずつ、
小刻みに移動させ、キーフレームを1コマずつ打っていきます。
10コマ分くらい打ったら、後はコピペでOK。
振動エフェクトの作り方についてはこちらの記事が参考になりました。
文字を振動させる動きが出来たら、曲のリズムに合わせて(バスドラの音やハイハットの音)、
1コマ分だけ文字のスケールを思い切り上げてやります。
キーフレームをスケールに打つ際は、
◇◆◇
このように、◆が思い切りスケールを上げたものだとすると、前後はサイズを戻す必要があるので、元サイズで囲んでやります。
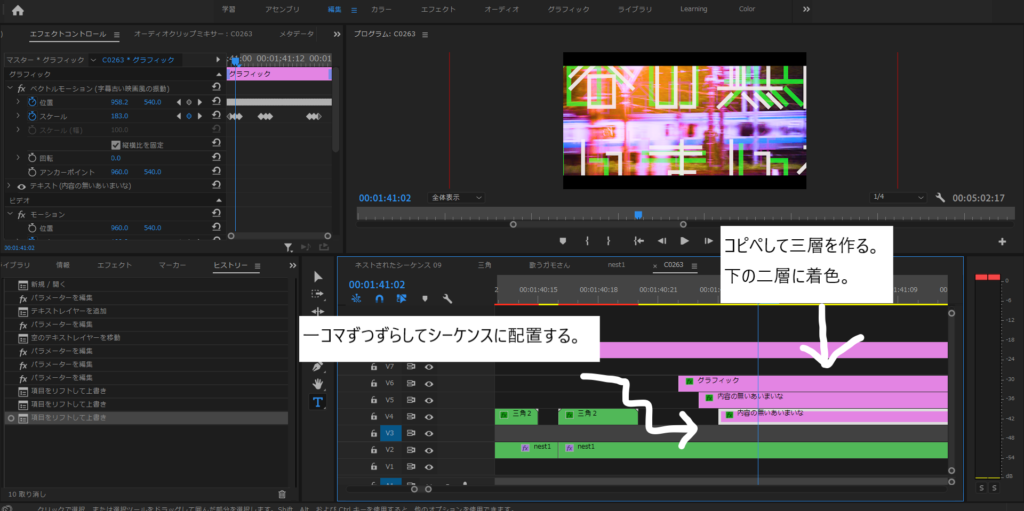
③コピペして三層にして、着色。

先ほど制作したグラフィック(文字)をコピペして三層にし、シーケンスに張り付けます。
それぞれ二層目の文字の色をピンク、三層目をグリーンに変更します。(白・ピンク・グリーンで作ると、VHSっぽいです。)
また、二層目の不透明度を50前後、三層目を30前後に設定しました。
その後、シーケンス上の二層目、三層目のクリップを、一コマずつ、ズラしてやります。
こうすることで、それぞれの動きにずれが生じ、文字が映像の痛みでぶれているような表現になります。
歌詞は1秒以上表示しない。

こんな感じで歌詞を作り、これをもとに曲に合うように当てはめていくのですが、
全体的に意識したことがありました。
それは、歌詞を長く視聴者に長く見せすぎない事。
手間のかかる作業なので、完成した歌詞部分は長く見てもらいたい気持ちになるのが編集者心。
しかしそこはグッと我慢して、
僕はこの手法で表示する歌詞は1秒以上表示しないように決めていました。
なぜなら、長く表示することで目がブレや揺れに慣れてしまい、傷んだ映像風の作品特有の
『途切れてしまうんじゃないか』
っていう『危うさ』みたいなものが無くなって、悪い意味で”安定感ある映像”になっちゃうんです。
人間は1秒間に10文字程度の文字を認識できるとされていますが、
映画の字幕の場合では『1秒4文字以内』に設定されていたりと、
映像と一緒に認識できる文字数には限界があるそうです。
大体10文字くらいの歌詞ワンフレーズ分を、あえて1秒以上視聴者に見せない事で、
歌詞の意味を演奏者側の意図で決めつけずに、
理解できなかった部分を視聴者のイマジネーションで自由に解釈し、受け取ってもらえるような、
思考の隙間をあえて作り出してみました。
…まぁ、それが良い作品につながるのかどうかは、僕にはわかりませんが(笑)
そういう意図でつくった動画でした。
以上!

これらが、今回のMV制作の際の歌詞の演出で使ったテクニックです。
先にも書いたように、いろいろと意図を持って動画を制作し、
検証して研究するのも、動画編集の楽しいところだなと思っています。
今後も、試行錯誤しながら自身の表現を追求していく中で、
なにかノウハウ的なものが生まれてきたら、ブログに書いていこうと思います。
あと、映像中に登場するイラスト風の画像については、こちらの記事で紹介しています。
こちらもぜひチェックしてみてください。
そんなところです。
Tweets by gamoyou
●ブログ村でランキングに参加中!今3万位くらい!下のリンクをクリックして、底辺に沈むぼっちシンガーをせせら笑いに行こう!
にほんブログ村
●Youtubeで楽曲作品公開中。チャンネル登録お願いします!そ、そこをなんとかっ!











ディスカッション
コメント一覧
まだ、コメントがありません